З липня 2018 року, цілком всі сайти, які використовують звичайний незахищений протокол http, почали позначатися в Гугл хром, одному з найпопулярніших браузерів, як ненадійні. Саме тому перехід на https зараз найбільш актуальне.
Які бувають види сертифікатів?
Класифікація сертифікатів, їх можливості і відмінності, вже багато раз висвітлювалися. З практичної точки зору можна відзначити лише, що для більшості користувачів важливий поділ на платні і безкоштовні. Найпопулярніший з безкоштовних – Let’s Encrypt. Установка такого сертифіката зазвичай вимагає не виликих зусиль (в панелі управління хостингом) та постачається разом хостингами і реєстраторами безкоштовно. Let’s Encrypt можна виписати не тільки для домену, але і для піддоменів сайту.
У процесі роботи було зроблено цікаве спостереження: Let’s Encrypt пропонують найбільш якісні хостинги з цінником вище середнього по ринку. У дешевших можна встановити, як правило, тільки платні сертифікати.
Переклад сайту на захищений протокол по кроках
1. Випуск SSL-сертифіката здійснюється або через хостинг, або через реєстратора домену (якщо домен зареєстрований через хостінговую компанію, тільки через хостинг).
2. Адреси внутрішніх посилань в контенті сайту міняємо на нові (в тому числі адреси зображень). Там, де було http: // site / url, має стати https: // site / url. Якщо сторінок дуже багато, є сенс вивчити структуру бази даних з метою пошуку можливості масової заміни.
Наприклад, типовий випадок для вордпресс:
UPDATE `wp_posts` SET `guid` = REPLACE(`guid`, 'http://site.com', 'https://site.com'); UPDATE `wp_posts` SET `post_content` = REPLACE(`post_content`, 'http://site.com', 'https://site.com');
3. Міняємо посилання:
-у всіх меню сайту,
-наскрізних блоках,
-посилання в розділі head сторінки на файли стилів, скрипти, шрифти.
4. Посилання на зовнішні ресурси повинні бути вказані з урахуванням наявності сертифіката безпеки.
Наприклад, шрифти Гугл доступні за двома адресами:
http://fonts.googleapis.com
https://fonts.googleapis.com
Необхідно вказати адресу з сертифікатом.
Якщо зовнішній ресурс доступний тільки по незахищеному протоколу, то адреса необхідно вказати так: //site.com
5. Перевірка в браузері
Відкриваємо кожну сторінку сайту в Mozilla Firefox і перевіряємо не висвітлюється чи помилка поруч з адресою сайту:
Якщо сторінок на сайті багато, перевіряємо вибірково.
Відкриваємо кожну сторінку сайту в Google Chrome і перевіряємо, чи не висвічується помилка поруч з адресою сайту (якщо сторінок багато, також перевіряємо вибірково). При перевірці в цьому браузері сторінки необхідно оновлювати кожен раз при відкриванні. Також в Гугл хром потрібно стежити за появою іконки праворуч від адреси:
При наведенні курсора миші на іконку, спливає повідомлення «Сторінка намагається завантажити скрипти з неперевірених джерел».
Якщо на сайті є скрипт, який посилається на незахищений ресурс, Гугл Хром за замовчуванням його не завантажили. На сайті, наприклад, може перестати працювати форма зворотного зв’язку або щось інше.
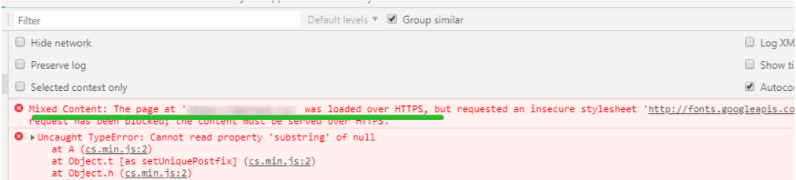
Ідентифікувати проблемний скрипт можна, викликавши в Гугл Хром «Інструменти розробника» (поєднання клавіш Ctrl + Shift + I) і відкривши вкладку «Console»:
6. Якщо адреса сайту в числі інших налаштувань вказується в адміністративній панелі, як, наприклад, робиться в Джумла і Вордпресі, необхідно там поміняти на версію з захищеним протоколом.
У ряді випадків протокол може здаватися в файлі конфігурацій. Для вордпресс це wp-config.php:
define('WP_SITEURL', 'https://' . $_SERVER['HTTP_HOST']);
define('WP_HOME', 'https://' . $_SERVER['HTTP_HOST']);
або
define('WP_HOME','https://site.com');
define('WP_SITEURL','https://site.com');
if ( isset( $_SERVER['HTTP_X_FORWARDED_PROTO'] ) && 'https' == $_SERVER['HTTP_X_FORWARDED_PROTO'] ) {
$_SERVER['HTTPS'] = 'on';
}
7. Встановлюємо в файлі .htaccess 301 редірект з усіх http-адрес сторінок на відповідні нові адреси з https.
У деяких випадках необхідно прописати такий вислів:
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ https://site.com/$1 [R=301,L]
У деяких
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
8. Встановлюємо 301 редірект на нову версію сайту з інших (не головних дзеркал), якщо такі є.
Наприклад, якщо раніше редірект з не головне дзеркало:
http://site.com/ стояв на http://www.site.com/
То тепер потрібно проставити редіректи з обох дзеркал на https://site.com/
Теж саме відноситься і до редіректу http://oldsite.com/ https://newsite.com/
9. Якщо в файлі .htaccess були редіректи з одного розділу на інший (з однієї сторінки на іншу і т.д.), то необхідно поправити, щоб стояли прямі редіректи на сторінку / розділ із захищеним протоколом.
10. Скануючи весь сайт, перевіряємо, чи не залишилося посилань з редіректом. Виправляємо на прямі посилання.
11. Створюємо нову карту сайту sitemap.xml і завантажуємо на сервер.
12. У файлі robots прописуємо нову адресу карти сайту.
13. Додаємо сайт із захищеним протоколом в панель Google Search Console. Завантажуємо оновлену карту сайту.
Результати переїзду сайтів на захищений протокол в чистому вигляді
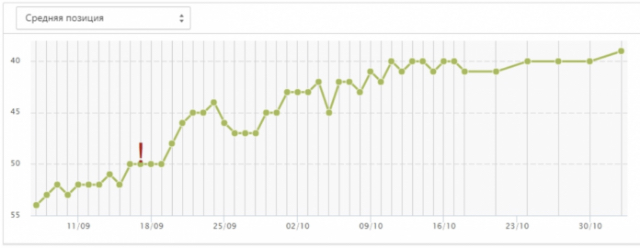
У більшості прикладів, наведених в мережі, є застереження, що над сайтом проводилися і інші роботи, крім переходу на https, тому неможливо побачити вплив переїзду в чистому вигляді. Для своїх власних двох проектів нам вдалося зафіксувати вплив переходу на https в чистому вигляді, оскільки ніяких заходів ні по зовнішньої, ні по внутрішній оптимізації в відмічені періоди не проводилося. Обидва сайти комерційні, регіон – Україна. Знаком оклику відзначений день переходу. У кожному разі на графіку – динаміка зміни середньої позиції сайту по презентативної вибірки релевантних ключових фраз.

Таким чином підтверджуються відомі істини про те, що https є фактором ранжирування в Гуглі.
Як би там не було, робота сайтів на захищеному протоколі – це майбутнє, яке вже настало. Якщо раніше перехід був для багатьох сайтів лише справою особистого вибору вебмастера або власника, то з липня 2018 – став об’єктивною необхідністю для всіх.